热门课程:
-
- 课程详细介绍
-
Web前端工程师培训(单科)
关键字:Web前端工程师培训|Web工程师培训|北京Web工程师培训
学校价格:¥电话咨询 网上优惠价:¥可享团购价 关注度:681人 
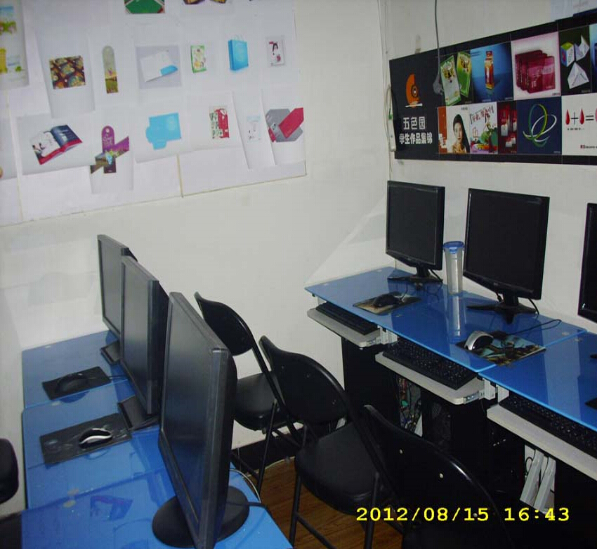
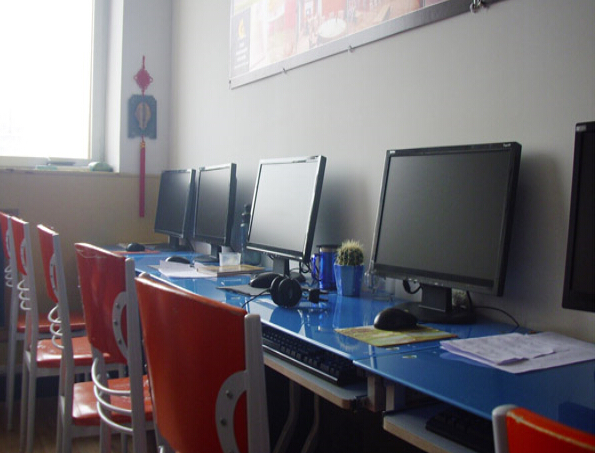
总课时:电话咨询 开班日期:常年开班 上课时段:早班、晚班、周末班 授课学校:五色园艺术培训基地 上课地点:北京市西城区 Web前端工程师培训(单科)Web前端工程师培训(JavaScript方向)随到随学 小班授课 进度独立 不限课时 就业为止100%学到真正的实用技术,解决就业,签定就业合同。Web前端开发工程师培训课程(JavaScript方向)100%学到真正的就业技术,100%*就业,入学签定就业合同JavaScript标准班课程,学习时间短,实战内容精。*学习,您可以全面掌握JavaScript,实现面向对象的编程方法,实现滑动门、幻灯片等常见特效,做出良好的用户体验,避免浏览器差异,成长为一名优秀的JavaScript开发工程师!学习目的:**实用的JavaScript学习,全面掌握JavaScript的开发环境和运行环境,以及面向对象的编程方法,课程针对有一定基础的学员开设,查漏补缺,并进行深度剖析,并结合大量生动的实战案例,力求以全面的知识及丰富的实例让学员深刻体会JavaScript脚本语言的实质及编程方法,为学员揭秘各种网站交互效果,让学员建立清晰的编程思路,真正做到“授之以渔”。课程特点:实战为主!在实战中穿插基础知识。入学要求:1)要求懂HTML或xHTML+ CSS页面布局基础;2)有任何一门语言编程基础更佳;提纲知识点初 级 篇*章:初探JavaScript魅力 简单介绍网页特效原理,分析各种常用网页特效的组成HTML+CSS:搭出页面确定要修改哪些属性事件:确定要响应用户的哪些操作,如何响应(产品设计)JS:在事件中,用JS来修改页面元素的样式*本章的学习,了解您所编写的JavaScript就拥有了控制HTML文档的能力,为下章的学习打下基础。第二章:文档对象篇DOM模型 本章是整个课程中*核心的内容,如果没有DOM技术,我们所编写的JS代码便无法控制HTML元素更无法写出惊艳的特效,那么前四章的学习便一切都是空谈。本章主要学会:节点获取元素方法、节点遍历的属性、节点类型、节点元素属性,节点元素操作、节点样式操作,提高操作效率。*本章的学习,您所编写的JavaScript就拥有了控制HTML文档的能力,为下章的《事件触发与应用》的学习打下基础。第三章:事件篇JavaScript事件的触发与应用 事件的重要性仅次于DOM模型的重要性,本章主要讲事件对象(Event)、标准的事件对象(Event)属性和方法、事件句柄、鼠标键盘事件及状态属性、事件监听、事件代理、事件绑定、合成事件、事件冒泡、事件对象的属性、移除事件、模拟事件和事件冒泡。*前三章的学习,您可以完成网站上的常见效果如:幻灯片、选项卡等。高 级 篇第四章:动画篇让页面动起来(编写运动框架) 本章主要讲解运动类动画:匀速运动、缓冲运动、加减速度动运、弹性运动、跳动效果、模拟其他物理运动以及结合运动类动画实现幻灯片,菜单等效果。第五章:交互篇自定义表单组件 本章主要讲解磁性拖拽窗口、可改变大小的文本域、自定义下拉列表、自定义单选框、自定义复选框等组件。第六章:对象篇面向对象的编程(高级) 本章将介绍如何创建命名空间、类、对象、枚举、原型对象、封装、继承、闭包开发,*后*我们学习的知识,打造出一个属于自己的类库框架。第七章:服务器交互篇Ajax服务器异步交互 本章讲解HTTP请求方法,客户端与服务器端通信原理,XMLHttpRequest对象,onreadyStateChange函数,open函数、setRequestHeader函数、send函数,异步通讯模型以及错误处理机制。Ajax技术前景非常好,可以提高系统性能,优化用户界面,更加人性化。正则表达式是本课程中*零散也是*不容易理解语言,*本课程讲师为您所准备的JavaScript正则表达式工具调试工具来学习它,使你迅速了解并掌握正则表达式语法以及如何编写一个高效的正则表达式的捷径。第八章:实战篇 本章为将*网站上常用的特效与讲师精心筛选的名企面试题进行实战,更进一步的理解JavaScript,对思路、技巧、经验进行全方位的提升,将您的编程能力推至巅峰!编号 班级名称 开班日期 教学点 网上优惠价 网上支付
-
- 相关课程推荐
- 相关学校推荐
- 相关资讯推荐









 电子营业执照
电子营业执照 教育资质
教育资质 全国优秀教育网站
全国优秀教育网站 企业信用等级AA级
企业信用等级AA级