
AAA数字教育我们只做数字设计培训!我们只做高薪就业!我们只生产互联网金领!
【北京AAA数字教育官网】◆24小时咨询热线:400-888-4846 QQ:2080173957◆AAA数字教育多年丰富教学经验,设计制作出独特而高属于*人的教学方式。我们设有:UI界面设计班、UE交互设计班、网站设计班、移动端界面设计班、UI/UE交互设计班等一系列*课程。在线预约可享受免费试听课程,更多优惠请电话咨询在线值班老师!!!
AAA数字教育我们的培训特色结合企业实际案例来解决企业的问题,并注意培训的后续服务,使培训真正能达到今天习, 明天应用的效果;真正实现参与者、组织者、投资者三方满意。

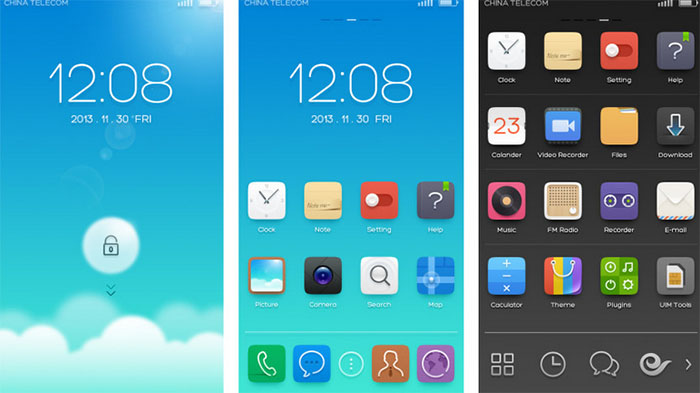
移动端界面设计班
就业方向:
IOS、Android等、移动端界面设计师
课程说明:
移动平台图标设计1:ICON设计基本流程与设计规范的概念性讲解,掌握当今世界*系统的UI界面图标设计技能,重点了解各种风格的设计方法*各种风格设计方法训练,快速掌握不同图标设计特征和效果实现。
移动平台图标设计2:剪影图标、扁平图标、拟真图标实训。
移动平台图标设计3:卡通,复古,手工,印章,做旧等图标风格实训。
移动平台图标设计4:讲解色彩基本概念,并结合不同风格类型的icon进行案例分析及代练,重点学习写实风图标的设计。
安卓移动平台界面设计1:实例讲解Android相关设计规范,并结合办公类、休闲类项目对应用产品进行全案实训。掌握Android平台APP整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
安卓移动平台界面设计2:针对Android平台生活类、休闲类、办公类APP应用产品的全案实训。
苹果移动平台界面设计1:实例讲解iPhone相关设计规范,并结合效率类、理财类项目对应用产品进行全案实训。掌握iPhone平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计2:实例讲解iPad等IOS相关设计规范,掌握iPad平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计3:针对苹果IOS移动端理财类、效率类APP应用产品的全案实训。
多平台综合应用设计:了解Web平台产品在移动端(WebApp)的实现方法,响应式设计概念认知与基本运用,能应用HTML5完成简历页面设计和响应式设计。 
交互设计师除了专业技能之外还需要具备哪些能力?
1,业务深度带来业务驱动力
在工作之初,我认为无论负责什么项目,交互设计都是一种解决复杂问题的能力,从设计分析到设计产出是具有绝对的普适应;而且随着设计能力的提升,经验的积累,这种普适性更加凸显;这一层我并不否认,但交互设计师只聚焦于普适性可能永远都处于门外汉的水准;有机会专门负责直播项目,让我不得不接触和使用各种直播App,不得不和很多专门做直播的人合作,在这过程中,让我对于直播业务有了深入了解。
2,敏捷响应与时间管理
随便翻开一本交互设计相关的书籍,都能看到交互设计“标准”的设计流程,可是现实的工作绝逼不会按照书上写的来,领导不会等你一步步精雕细琢的走完所有设计步骤。
我负责的直播项目属于内部创新项目,一方面由于很多新功能的尝试,每天都会收到各种小需求反馈与bug;面对这种小需求,交互设计师要有自己的判断力,只要是合理的,就不要拘泥于讨论,快速决策与输出也是应该具有的素质。另一方面,因为直播项目自身的特殊性,存在着各路需求方,作为交互的上游,需求方可以是产品经理、设计主管、项目经理,也可以是领导、以及比领导更大的领导,这就导致了工作中也经常会收到各种“空降需求”,要求交互必须敏捷响应,有能力迅速补坑,迅速完善需求,再迅速完成设计;因为这种紧急需求往往都只是从某个单一维度出发,某个层面来讲虽然高瞻远瞩但缺乏深思熟虑。
但能够敏捷响应迅速补坑的背后,是交互专业素养方面的积累,包含着对平台规范的熟悉程度、竞品熟知程度、设计方案的历史沉淀等等。
3,悟性与克服惰性
设计终究是个创意活动,不能说设计必须天赋,但*起码要开窍;悟性会体现在多个方面,能够明确项目的初衷,明白业务的目标,甚至是领悟领导的预期,尤其*后者(此一节,我不用多说,大家也都明白)。 
UI设计 微交互APP设计技巧
微交互究竟是什么?
微交互是在一项产品中只体现一种小型功能的交互。这一概念*初由 Dan Saffer 在《微交互》一书中提出,这些微小的细节主要为以下功能服务:
沟通反馈或者用户行为的结果;
完成一项单一任务;
增强用户直接操作的体验;
帮助用户看到行为的结果,避免误操作。
部分特殊微交互的例子如下:
当你把 iPhone 调成静音时,手机会发出震动,屏幕上出现静音标识。
*操作界面动画显示可否点击(鼠标滑过按钮时,按钮会变色)。
为什么微交互有用
微交互*迎合用户对 “确认” 的自然渴求而发挥作用。用户能够即时得知自己的操作获得确认,看到相应的视觉图像时会很愉悦。同时微交互还可以引导用户操作系统。
发现机遇
微交互之美的部分原因是因为它可以运用于各种环境中,可以回应各种潜在的操作。尽管如此,它主要应用于以下领域:
显示系统状态
*条实用性上的启发性原则由 Jakob Nielsen 提出:永远让用户知道现在进行到哪一步了。
用户总是希望马上获得回应。不过 app 需要时间完成一次操作的情况也是常有的。 
作为设计师如何要别人对自己的简历过目不忘?
1、解决问题的能力
你每天都在解决各种问题,而解决问题的能力是做好设计的基本素养之一。而你的简历不应该仅仅只是想招聘者展示你能作出漂亮的东西,同时你还需要呈现出你提出方案、解决难题的技能。
那么你要如何展示这一点呢?很简单,将你曾经做过的案例或者项目展现出来,以附加文档的形式,或者作品集的形式展现。在其中阐释清楚你的想法,团队的运作,以及*终产品是如何诞生并执行下去的。
2、营销能力
设计并非一项独立的技能,优秀的设计作品往往是多种技能的叠加之后产生的结果。所以,或多或少的,你的简历中总能体现出你的市场营销方面的能力和技巧,毕竟许多设计项目是牵涉到销售,并且设计师许多时候是需要直接面对客户的。
你并不需要成为SEO或者广告领域的专家,但是这些概念和知识还是需要具备的,而这些同样可以包含到你的简历当中,至少你能在逻辑上基于这些知识来探讨设计的可行性。
3、平面和印刷的知识
绝大多数的公司也企业会告诉你,他们需要一个灵活多变的设计团队,它们可以完成各种各样的任务。其中之一,就包括印刷设计。虽然目前绝大多数的设计项目都围绕着数字产品而进行,但是许多相关的东西都需要以印刷品的形式输出,包括海报、包装、广告牌,等等等等。
所以,当你在准备作品集的时候,可以将一些涉及到印刷的项目展示出来,将数字产品转化为印刷品的过程中格式、色彩、规格的改变和调整呈现出来。
4、数字设计的知识
如果你是精通印刷和平面设计的设计师的话,那么你同样需要对如今越来越火热的数字设计有了解。如果你已经熟悉网站设计,这也意味着你对于编程语言、内容管理系统和相关的工具有足够的了解。
制作简历的时候,大家*容易忽略的就是将这些理所当然的信息和内容填充进去。面对简历,招聘的企业和平台会筛选出其中的关键词和关键内容,而这些潜在的信息和内容是很重要的,如果你不想错过机会,那么千万不要忘记在简历上添加上这些信息。 |