
AAA数字教育位于北京。作为*移动互联网职业教育的引领者,被业界誉为“互联网金领生产基地”。
【北京AAA数字教育官网】◆24小时咨询热线:400-888-4846 QQ:2080173957◆AAA数字教育多年丰富教学经验,设计制作出独特而高属于*人的教学方式。我们设有:UI界面设计班、UE交互设计班、网站设计班、移动端界面设计班、UI/UE交互设计班等一系列*课程。在线预约可享受免费试听课程,更多优惠请电话咨询在线值班老师!!!
AAA数字教育先后在北京、郑州、武汉、沈阳等多个城市建立了9家实训中心和就业基地,十年来累计为国内知名企业培养了万余名专业领域稀缺人才,其中相当比例已经成为行业精英高管和职业经理人。

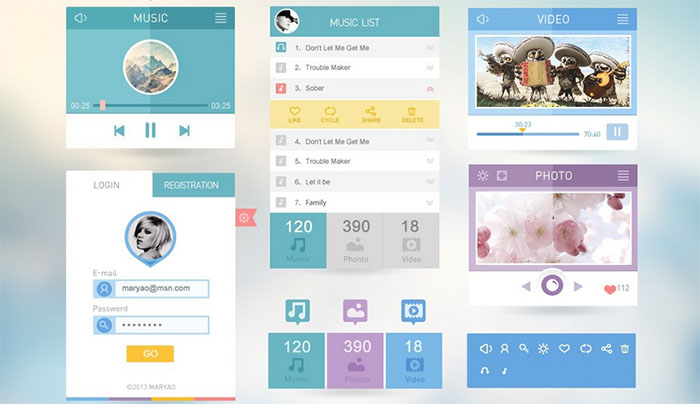
移动端界面设计班
就业方向:
IOS、Android等、移动端界面设计师
课程说明:
移动平台图标设计1:ICON设计基本流程与设计规范的概念性讲解,掌握当今世界*系统的UI界面图标设计技能,重点了解各种风格的设计方法*各种风格设计方法训练,快速掌握不同图标设计特征和效果实现。
移动平台图标设计2:剪影图标、扁平图标、拟真图标实训。
移动平台图标设计3:卡通,复古,手工,印章,做旧等图标风格实训。
移动平台图标设计4:讲解色彩基本概念,并结合不同风格类型的icon进行案例分析及代练,重点学习写实风图标的设计。
安卓移动平台界面设计1:实例讲解Android相关设计规范,并结合办公类、休闲类项目对应用产品进行全案实训。掌握Android平台APP整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
安卓移动平台界面设计2:针对Android平台生活类、休闲类、办公类APP应用产品的全案实训。
苹果移动平台界面设计1:实例讲解iPhone相关设计规范,并结合效率类、理财类项目对应用产品进行全案实训。掌握iPhone平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计2:实例讲解iPad等IOS相关设计规范,掌握iPad平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计3:针对苹果IOS移动端理财类、效率类APP应用产品的全案实训。
多平台综合应用设计:了解Web平台产品在移动端(WebApp)的实现方法,响应式设计概念认知与基本运用,能应用HTML5完成简历页面设计和响应式设计。 
交互设计师除了专业技能之外还需要具备哪些能力?
1,业务深度带来业务驱动力
在工作之初,我认为无论负责什么项目,交互设计都是一种解决复杂问题的能力,从设计分析到设计产出是具有绝对的普适应;而且随着设计能力的提升,经验的积累,这种普适性更加凸显;这一层我并不否认,但交互设计师只聚焦于普适性可能永远都处于门外汉的水准;有机会专门负责直播项目,让我不得不接触和使用各种直播App,不得不和很多专门做直播的人合作,在这过程中,让我对于直播业务有了深入了解。
2,敏捷响应与时间管理
随便翻开一本交互设计相关的书籍,都能看到交互设计“标准”的设计流程,可是现实的工作绝逼不会按照书上写的来,领导不会等你一步步精雕细琢的走完所有设计步骤。
我负责的直播项目属于内部创新项目,一方面由于很多新功能的尝试,每天都会收到各种小需求反馈与bug;面对这种小需求,交互设计师要有自己的判断力,只要是合理的,就不要拘泥于讨论,快速决策与输出也是应该具有的素质。另一方面,因为直播项目自身的特殊性,存在着各路需求方,作为交互的上游,需求方可以是产品经理、设计主管、项目经理,也可以是领导、以及比领导更大的领导,这就导致了工作中也经常会收到各种“空降需求”,要求交互必须敏捷响应,有能力迅速补坑,迅速完善需求,再迅速完成设计;因为这种紧急需求往往都只是从某个单一维度出发,某个层面来讲虽然高瞻远瞩但缺乏深思熟虑。
但能够敏捷响应迅速补坑的背后,是交互专业素养方面的积累,包含着对平台规范的熟悉程度、竞品熟知程度、设计方案的历史沉淀等等。
3,悟性与克服惰性
设计终究是个创意活动,不能说设计必须天赋,但*起码要开窍;悟性会体现在多个方面,能够明确项目的初衷,明白业务的目标,甚至是领悟领导的预期,尤其*后者(此一节,我不用多说,大家也都明白)。 
logo设计那些事
Logo设计大概是平面设计中*有弹性的类目之一了。老实讲,单纯靠设计一个漂亮的图形就能打动客户,实在很是有些难度。那么为了轻松加愉快地搞定金主,我们不得不耍一些小小的心机,增大一些过稿的成功率,这就是今天想跟大家聊得话题——设计在设计之外。
1、流程策划案
无论是个人客户还是机构,他们雇佣你时,买的并不仅是*后一个结果,更包括你的工作流程。一份清晰的流程策划决定了你能否顺利地开展设计项目,在项目之初就尽可能让你客户理解和信任这套流程,一个清晰透明的计划会让你看起来像根老油条,并且获得尊敬。
这里务必谨记:诺不轻许
不要轻易许诺你将要交付的Logo方案数量、修正和修改次数以及交付时间节点。
因为一旦你*终方案设计的比较糟糕,这会很尴尬,我就曾经感觉周围所有人都指着我说:设计得这么烂还好意思说,只提供两个方案,修改不超过三次...保持信心但也要给自己留有余地,毕竟谁也不能*每个项目都发挥顺利不是?
2、提供Brief
创意简报,说白了就是一些问题单子,那为什么需要这个呢?
“哈哈哈哈哈哈哈哈...”
我为何要哈哈哈呢?你肯定回答不上来,因为你不认识我,不了解我,也不懂我哈哈哈的来龙去脉。其实我就是想象我对着电脑傻乐有点蠢所以笑一下而已。
然而我们可以发现,如果想知道一个结果,你需要了解和问题有关的很多信息,从这一点讲,设计应该是搜集情报然后*一定的公式进行推导的结果。
3、创建情绪板
情绪板是一种传统的设计工具。客户雇佣独立设计师时,并没有指望看到情绪板。给他们一点惊喜和深刻印象,让客户准备好进入Logo概念稿的演示。 
如何要你的设计拥有数年生命力?
1、专注于可读的内容
具备良好可读性的字体、图片是基础,清晰的内容设计和直观的信息传递,是打造可读内容的关键。听起来这是一个艰巨的任务。
字体排版应当确保在不同尺寸下都能清晰地为用户所识别。新奇的字体或者过于炫酷的字体效果也许能够在特定的时候吸引用户,但是如果用户读着费劲、无法轻松识别文本内容的话,那么这种设计就是失败的。
图片应当是锐利、高素质和易于理解的。正如同文本排版需要具备可读性易于,图片的视觉效果和信息应当是能够清晰传达的。用户应当能够看明白图片中所发生的事情,明白你想表达的意思。
设计的视觉传达要到位,其中*重要的是表达明确的信息和意义,图片和文本等内容应当紧密的结合到一起,营造出综合的体验,帮助用户理解。如果不同的元素在信息传递上脱节,再漂亮的设计也是失败的设计。
2、引入交互性
一旦你将不同的视觉元素组合到一起,用户便会有与之进行交互的欲望。这并不意味着你得为用户创造虚拟的体验,尽管你可以这么做。微小的交互细节能够让你的设计更加真实,赋予项目以不同的个性。
当你开始思考交互的时候,设计的易用性和实用性就不得不纳入考虑中来。而你所带来的交互应当是独特而不可替代的,它可以用来讲述故事,作为导航引导用户,还能以微妙的效果来取悦用户。
为你的交互设定一个基本的目标:简单而流畅,确保它能同你的内容很好的联动起来。
3、创造*的视觉比例
每个网站的视觉元素都是有层级的。较大的元素,普通的组件,还有遍布的细节元素。每个元素在整个设计中都应该有足够的空间展示,同其他的元 |