
AAA数字教育围绕“一切为了学员,为了学员一切”,致力打造“行业*具口碑竞争力教育机构!
【北京AAA数字教育官网】◆24小时咨询热线:400-888-4846 QQ:2080173957◆AAA数字教育多年丰富教学经验,设计制作出独特而高属于*人的教学方式。我们设有:UI界面设计班、UE交互设计班、网站设计班、移动端界面设计班、UI/UE交互设计班等一系列*课程。在线预约可享受免费试听课程,更多优惠请电话咨询在线值班老师!!!
AAA数字教育先后荣获:新华网“年度培训行业全国*具公信力奖”,新浪网“年度*具品牌影响力教育机构”,腾讯网“十年*具创新力IT教育品牌”。

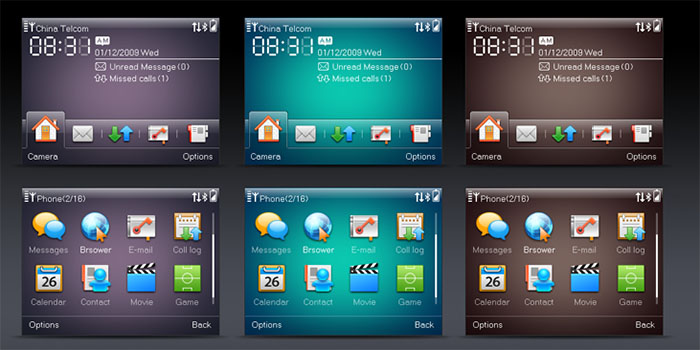
移动端界面设计班
就业方向:
IOS、Android等、移动端界面设计师
课程说明:
移动平台图标设计1:ICON设计基本流程与设计规范的概念性讲解,掌握当今世界*系统的UI界面图标设计技能,重点了解各种风格的设计方法*各种风格设计方法训练,快速掌握不同图标设计特征和效果实现。
移动平台图标设计2:剪影图标、扁平图标、拟真图标实训。
移动平台图标设计3:卡通,复古,手工,印章,做旧等图标风格实训。
移动平台图标设计4:讲解色彩基本概念,并结合不同风格类型的icon进行案例分析及代练,重点学习写实风图标的设计。
安卓移动平台界面设计1:实例讲解Android相关设计规范,并结合办公类、休闲类项目对应用产品进行全案实训。掌握Android平台APP整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
安卓移动平台界面设计2:针对Android平台生活类、休闲类、办公类APP应用产品的全案实训。
苹果移动平台界面设计1:实例讲解iPhone相关设计规范,并结合效率类、理财类项目对应用产品进行全案实训。掌握iPhone平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计2:实例讲解iPad等IOS相关设计规范,掌握iPad平台APP设计整套全流程:包括拓扑图、原型图、界面设计图与GUI等。
苹果移动平台界面设计3:针对苹果IOS移动端理财类、效率类APP应用产品的全案实训。
多平台综合应用设计:了解Web平台产品在移动端(WebApp)的实现方法,响应式设计概念认知与基本运用,能应用HTML5完成简历页面设计和响应式设计。 
初级设计需要养成的5个工作习惯
1,养成随改随存的好习惯
谁敢说自己的电脑不会卡机不会死机?所以建议大家经常保持Ctrl+S的标准手势。
2,对图层进行整理
为主要的图层命名以及建立图层组,将源文件整理的“干净、整洁”是每个设计师应该养成的良好习惯,这样在你过了很久再回来修改文件,也不会浪费更多的时间。
3,画矢量图形就用形状和路径工具
通常大家在绘制矩形的时候会怎么绘制呢?其实好多种方法,个人觉得这里使用形状工具是*上上的选择。路径和形状工具的好处在于,你在经历了各种修改之后,图形依然不会损失质量。
4,记住常用的快捷键
适当的记住一些常备的快捷键,可以更好的加快设计速度。
Cmd/Ctrl + T – 自由变换
Cmd/Ctrl + S – 保存文件
Cmd/Ctrl + A – 选择全部
Cmd/Ctrl + D – 取消选择
Cmd/Ctrl + I – 颜色反相
Cmd/Ctrl + Shift + I – 选区反相
Cmd/Ctrl + 点击图层缩略图 – 选择所选图层的选区
Cmd/Ctrl + Option/Alt + A – 选择所有图层
Option/Alt+ 点击两个图层之间 – 剪贴蒙版
Cmd/Ctrl+ G – 图层编组
Cmd/Ctrl+ Shift + G – 取消图层编组
5,备份好设计初稿和过程稿
设计师经常碰到这样的情况:例如先前按照需求设计出的作品结果被一顿神改,改的*后我会自问一句“这是我做的?”大家有木有这样的经历?
这里建议大家将自己的设计初稿、过程稿、确定稿,*终定稿文件都单独保存起,以后可以留作对比,观察每个文件细节和处理的进步。
比较可恨的是,当你遇到这样的客户,“确实不怎么样,还是用以前的吧!”你就傻眼了吧?呵呵。 
UI设计 微交互APP设计技巧
微交互究竟是什么?
微交互是在一项产品中只体现一种小型功能的交互。这一概念*初由 Dan Saffer 在《微交互》一书中提出,这些微小的细节主要为以下功能服务:
沟通反馈或者用户行为的结果;
完成一项单一任务;
增强用户直接操作的体验;
帮助用户看到行为的结果,避免误操作。
部分特殊微交互的例子如下:
当你把 iPhone 调成静音时,手机会发出震动,屏幕上出现静音标识。
*操作界面动画显示可否点击(鼠标滑过按钮时,按钮会变色)。
为什么微交互有用
微交互*迎合用户对 “确认” 的自然渴求而发挥作用。用户能够即时得知自己的操作获得确认,看到相应的视觉图像时会很愉悦。同时微交互还可以引导用户操作系统。
发现机遇
微交互之美的部分原因是因为它可以运用于各种环境中,可以回应各种潜在的操作。尽管如此,它主要应用于以下领域:
显示系统状态
*条实用性上的启发性原则由 Jakob Nielsen 提出:永远让用户知道现在进行到哪一步了。
用户总是希望马上获得回应。不过 app 需要时间完成一次操作的情况也是常有的。 
设计师的脑洞是怎样炼成
1.尽可能多想一些方案。
很多人做设计想到一两个方案就觉得可以了,马上动手去执行,这样很可能会错过一些更好的创意。例如做一个手机广告,首先我们要想想可以从哪些方面去宣传这款手机?续航时间、拍照功能、屏幕清晰度、音质、外观、流畅度、价格等等,我们首先要选定一个*适合手机本身功能的去作为主要卖点,而不是直接跟风,其次我们要解决的就是如何表现这个卖点,比如我们选择了音质好这个点,那么我们就要想想怎么表达手机的音质好呢?我们很容易想到的是:通话声音很大,站在几米以外的人都能听得到;声音太大,接电话的人耳朵都要聋了;打电话的时候好像对方站在你耳朵旁说话;用手机听歌好像在听音乐会、或者好像歌手就在你耳边唱歌。
2.多往更深处想。
创意方向是有限的,但是创意点子是无限的,很多人想创意只想到*层就满足了,而当我们再继续深挖想到第二层或第三层时,我们就已经把很多人甩在身后了。例如表现4G网络的“快”,很多人直接想到的就是火箭、博尔特、曹操、100M/s,这是*层。第二层是当我们的网速足够快时会有什么样的效果,比如APP们超速行驶所以出车祸了,以前缓冲的菊花不见了,比如觉得其他人的网速像龟速,别人给我发送一个表情等我收到的时候表情都已经老了等等,这样的创意表现出来是不是感觉脑洞要大很多。
3.摒弃那些烂大街的想法。
那些被别人玩剩下的东西,我们尽量别去用,因为这对你的品牌没好处,也遏制了你大脑的思考能力,久而久之你就没有脑洞了。例如某某品牌要做一个父亲节的活动,大家很容易想到的就是爸爸从小到大陪伴自己、父爱如山或者是爸爸对我的爱从来不表现出来等等。 |